KorGE 4.0 Released! 🎉🎉🎊 Immutable Geometry, MSDF Lazy Fonts, Adaptive rendering, Caching & Culling, New UI, Huge Performance Improvements, Core Simplification, New IntelliJ Plugin with templates, New Store with Assets and Code and Much More!

This time, the cycle was shorter: 9 months instead of two years.
- Release Notes: https://github.com/korlibs/korge/releases/tag/v4.0.0
- Youtube Presentation: https://www.youtube.com/watch?v=avKhNcVJB5I
- Event: https://www.eventbrite.com/e/626052298277/
- Twitter release notes: https://twitter.com/KorgeGameEngine/status/1657315879711850496
Since KorGE 3.0, we presented three new mascots for KorGE: KORal, GEst & Jitto.

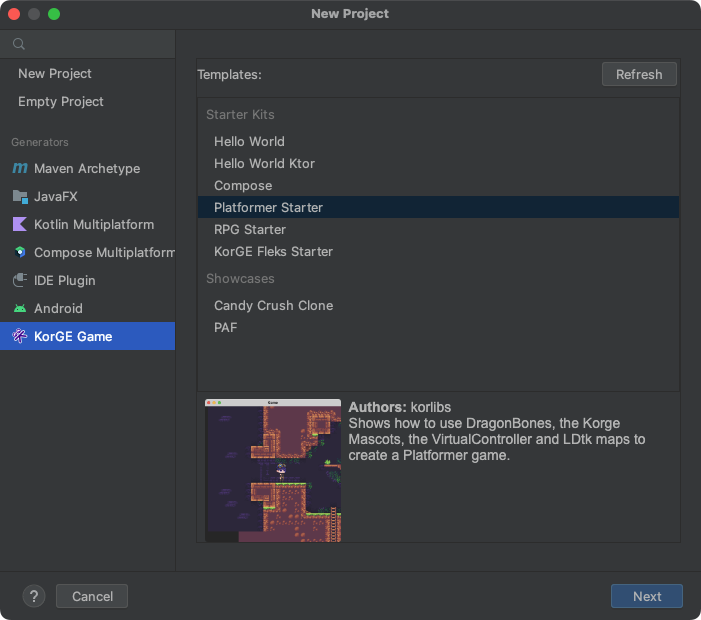
🪄 The new IntelliJ IDEA plugin, includes a new Wizzard that includes new Starter Kits & Showcases from people:

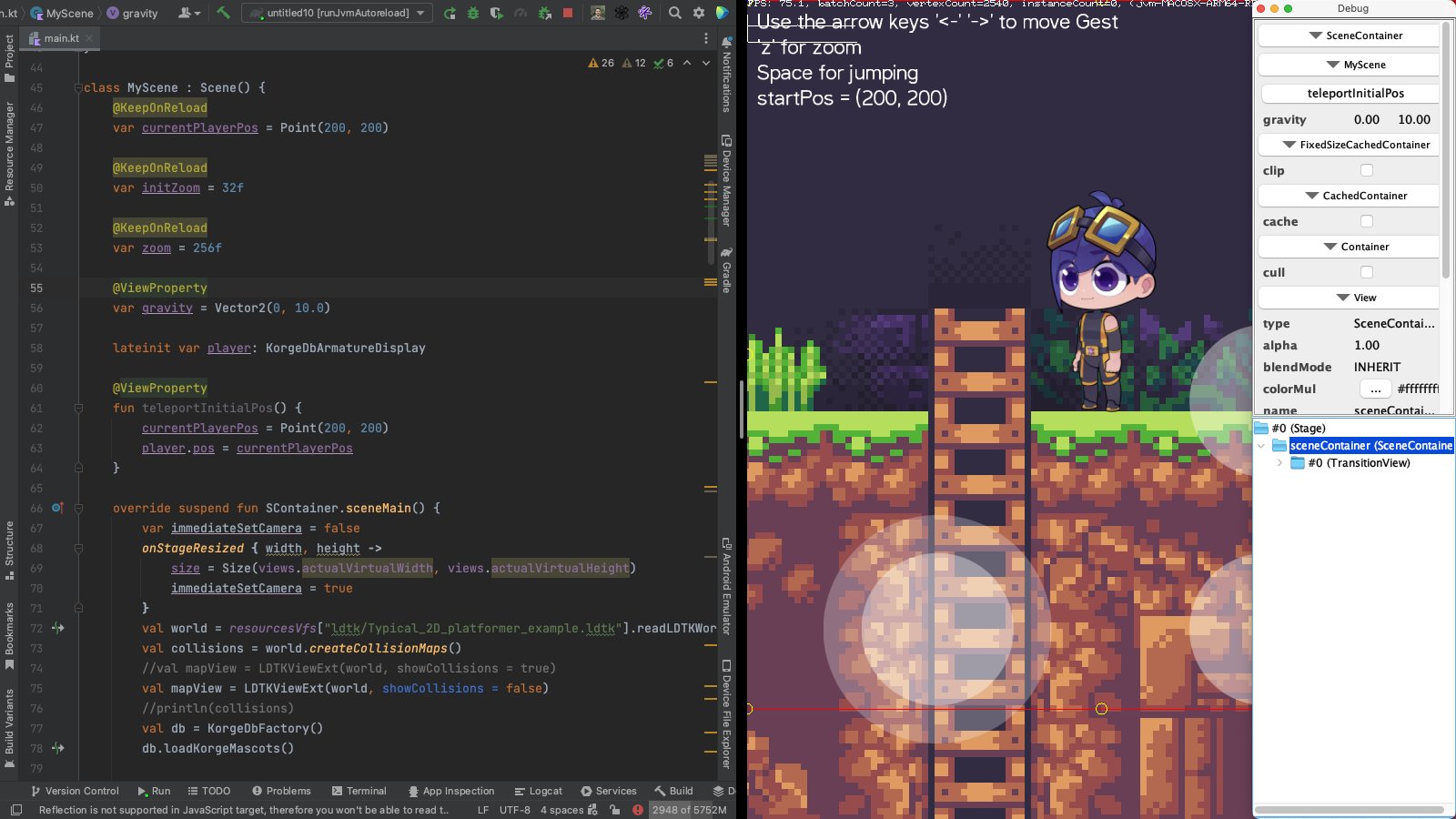
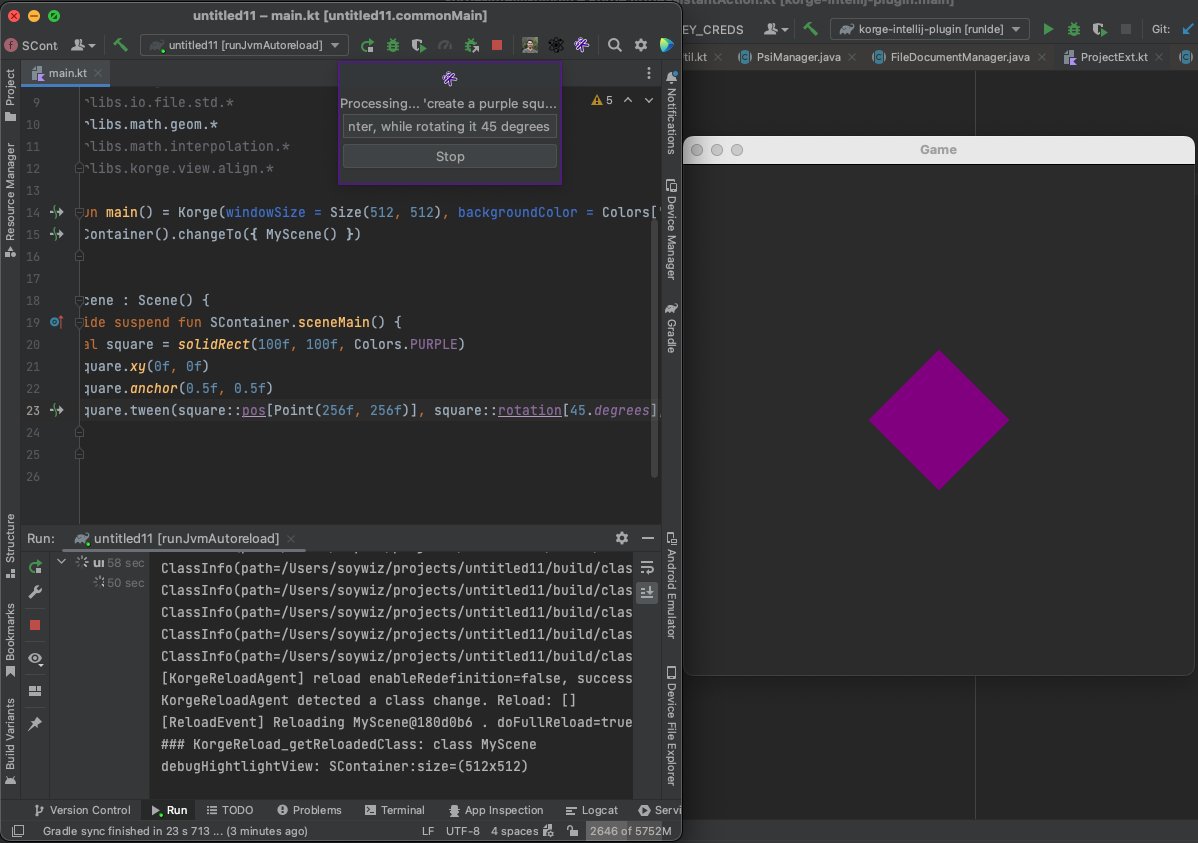
🔥Hotreloading & the Debugger has been revamped
And we have two annotations: @KeepOnReload & @ViewProperty . We can make
changes in the code and see the changes reflected in less than a second without re-starting the app.

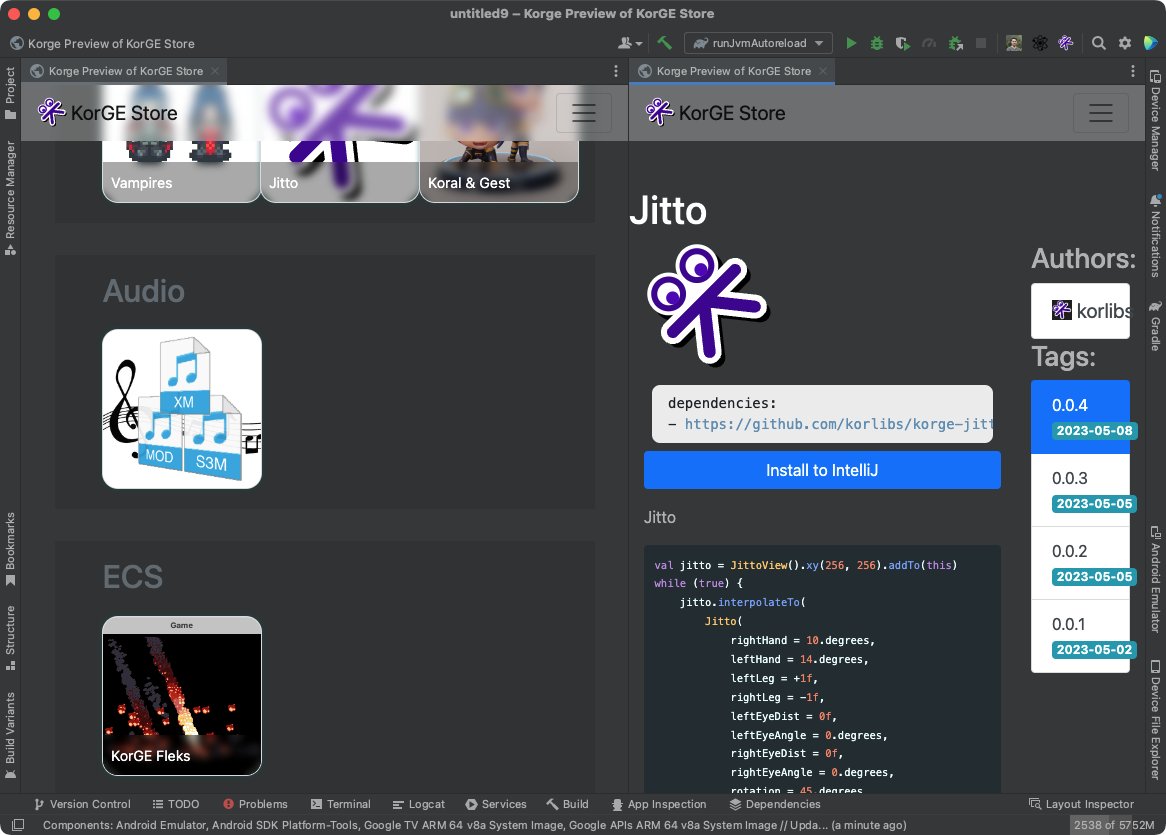
🛒 Presenting kproject & KorGE Store
kproject is a super fast and simple way to share and reuse source code between #kotlin multiplatform projects. KorGE Store is a new marketplace integrated into the IntelliJ IDEA KorGE plugin to share those snippets, modules & assets easily

Starter Kits, Showcases, modules, snippets and assets, are also accessible via web through:
Also you can contribute to the store via Pull Request here:
https://github.com/korlibs/store.korge.org
It's open to everyone!
🤖 Generative AI was also showcased in the demo
You can use it to generate some code from scratch or modify some of your code. Coming soon to the KorGE plugin.

🪅 A photo contest
For the people that came, we gave out some #jitto stickers. (If you didn't come and want to participate, you can print it yourself): https://github.com/korlibs/korge-jitto/blob/main/stickers/jitto-sticker-exported.pdf
Time for submissions: 12th May - 21th May

MSDF fonts
Now KorGE supports MSDF fonts. Small bitmap fonts that support scaling out of the box with very high quality, super fast, and with very little artifacts.
Dynamic lazy font atlases from vector fonts
Now we are supporting dynamic lazy font atlases from vector fonts. This allows to construct characters as they are required, while still using a TTF/OTF font as base.
SDF rendering
Now KorGE provides a new mechanism to render SDF shapes, including shared SDF functions for shaders.
Rework on shaders to reuse functions, and simplified API
Now it is possible to create shader functions that can be reused later. For example, check the SDFShaders class as
reference.
Completely reworked UI
With the new SDF, MSDF fonts and lazy bitmap-based fonts created from TTF, we have created new ways of rendering stuff, from text to material-like layers, with AA borders, rounded corners, highlights and shadows.
New accessibility functionalities and a tab manager
In addition to the UI changes, there are now keyboard accessibility functionality embedded. You can press tab to focus components with your keyboard, and select UI dropdowns with your keyboard too.
Render on demand
This is huge for some static games where no movement happens frequently or until the user performs some actions and UI applications
Caching & culling views
Now we can cache some containers. This will help for example to only update parts of the game or UI when changed.
Additionally we can also mark some containers to do culling: rendering only items that are visible on the viewport.
These two are used for example on UIScrollable and UIWindow. Only the items visible in the viewport are rendered,
and that viewport is cached into a texture, and that texture is only updated when some of the items inside are
modified.
Removed old code and rework on the debugger
KorUI is deprecated and was only used for constructing debugger components, while the new KorGE UI was being used. Now
with korge-compose integration that uses KorGE UI, rendering on demand and caching views, KorUI is not required
anymore, and we can create beautiful modern apps directly in KorGE.